تبدیل شدن به یک طراح وب نباید سخت باشد. اگر می خواهید اصول اولیه را بدانید ، ما این راهنما را گردآوری کرده ایم که همه چیزهایی را که برای شروع باید بدانید را پوشش می دهد.

بخشی از هنر و بخشی علم ، طراحی سایت در جنبه های خلاقانه و تحلیلی ذهن افراد تأثیر می گذارد.
طراحان وب آنچه مفهومی است را در نظر می گیرند و آن را به صورت تصویری ترجمه می کنند. تصاویر ، تایپوگرافی ، رنگها ، متن ، فضای منفی و ساختار در کنار هم قرار می گیرند و نه تنها یک تجربه کاربری بلکه مجرایی برای انتقال ایده ها هستند.
یک طراح وب خوب اهمیت هر قطعه از یک طرح را درک می کند. آنها در سطح دانه ای انتخاب می کنند و هر عنصر را طراحی می کنند ، در حالی که هرگز از چگونگی ترکیب عناصر و عملکرد آنها در تحقق اهداف بزرگتر چشم پوشی نمی کنند.
صرف نظر از تصاویر بصری طراحی سایت ، بدون سازماندهی بی معنی است. منطق باید نظم و ترتیب ایده ها و تصاویری را در هر صفحه هدایت کند و همچنین نحوه سفر کاربران به آن را مشخص کند. یک طراح وب ماهر طرح هایی را ایجاد می کند که در حداقل تعداد کلیک ارائه می شود.

طراحی سایت را می توان به چندین زیرشاخه تقسیم کرد. برخی از طراحان حرفه خود را در زمینه هایی مانند UI ، UX ، SEO و سایر زمینه های تخصصی تخصص می دهند. با شروع سفر خود به عنوان یک طراح ، باید کمی در مورد همه این جنبه های مختلف طراحی سایت بدانید.
طراحی سایت از قسمت پشتی پشتیبانی می شود
شما در حین یادگیری با اصطلاحات back end و front مواجه می شوید. اکثر مبتدیان این موارد را با هم مخلوط می کنند ، بنابراین مهم است که تفاوت آنها را بدانید.
قسمت پشتی همه چیزهایی است که در پشت صحنه نمایش یک وب سایت وجود دارد. وب سایت ها روی سرورها قرار دارند. هنگامی که یک کاربر درخواست می کند مانند پیمایش به بخش خاصی از وب سایت ، سرور این اطلاعات ورودی را می گیرد و به نوبه خود تمام HTML و سایر کد ها را خارج می کند تا در مرورگر کاربر به درستی نمایش داده شود. سرورها داده هایی را که یک وب سایت برای عملکرد لازم دارد ، میزبانی می کنند.
توسعه دهندگان وب که در توسعه پشتیبان تخصص دارند اغلب برنامه نویسان هستند که به زبان هایی مانند PHP کار می کنند ، ممکن است از چارچوب پایتون مانند Django استفاده کنند ، کد جاوا بنویسند ، پایگاه های داده SQL را مدیریت کنند یا از زبان ها یا چارچوب های دیگر برای اطمینان از سرورها ، برنامه ها ، و پایگاه های داده همه با هم کار می کنند.
برای تبدیل شدن به یک طراح وب ، نیازی نیست که در مورد آنچه در پشت سر اتفاق می افتد عمیق شوید ، اما حداقل باید هدف آن را درک کنید.
بدانید قسمت جلویی چیست
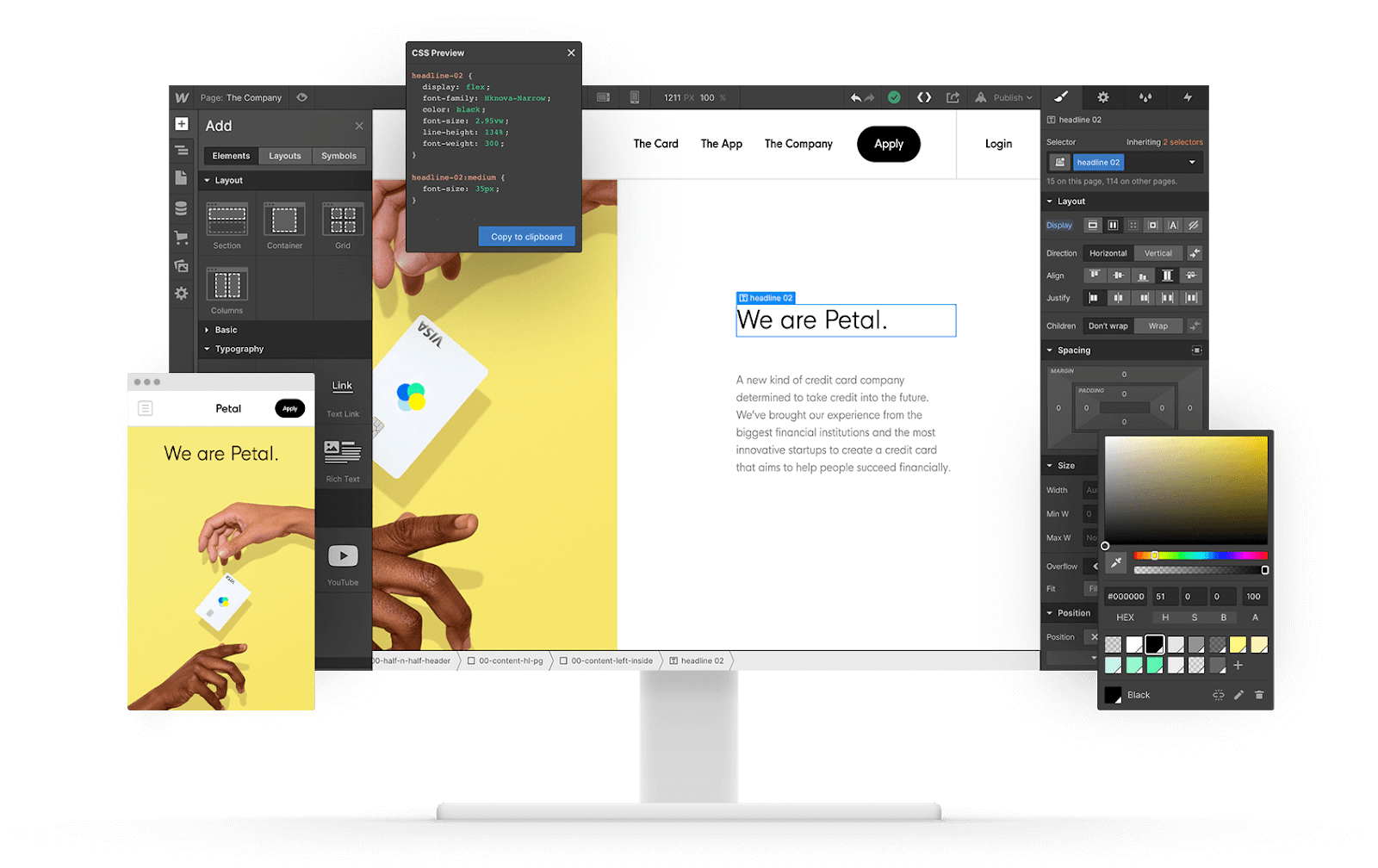
قسمت پشتی سمت سرور در نظر گرفته می شود در حالی که قسمت جلویی سمت سرویس گیرنده است. قسمت جلویی جایی است که HTML ، CSS ، جاوا اسکریپت و سایر کدها برای نمایش یک وب سایت با هم کار می کنند. این بخشی از طراحی وب است که افراد با آن درگیر می شوند.
همانطور که در حرفه خود پیشرفت می کنید ، ممکن است وارد حوزه های تخصصی تری برای توسعه وب شوید. ممکن است در نهایت با چارچوب هایی مانند React یا Bootstrap کار کنید یا با JavaScript یا jQuery عمیق تر شوید. اینها مناطق پیشرفته تری هستند که در ابتدا نباید خیلی نگران آنها باشید.
طراحی بصری خوب را تشخیص دهید
اگرچه بهترین طراحی وب در اجرا بی دردسر به نظر می رسد ، اما همه آنها بر اساس اصول راهنمای طراحی بصری است. اگرچه طراحان وب کمیابی وجود دارند که به طراحی بصری ذاتی توجه دارند ، اما برای اکثر ما این موضوعی است که باید به تنهایی یاد بگیریم.
نحوه عملکرد طراحی بصری را درک کنید. قوانین ترکیب بندی را بشناسید و نحوه ترکیب عناصر مانند شکل ، فضا ، رنگ و هندسه را درک کنید.
نقطه شروع عالی پست ما در مورد اصول طراحی بصری برای طراحان وب است. مطالعه مفاهیمی مانند تقویت ، ظهور و تغییر به شما امکان می دهد این اصول را در کار خود وارد کنید. یادگیری نحوه طراحی طراح وب نیز به معنای درک تاریخچه طراحی است. ما این آرشیو طراحی گرافیکی عمیق را گردآوری کرده ایم تا همه پیشرفت های مهم در طراحی را به شما نشان دهیم که ما را به این مکان امروز رسانده است.