نحوه ایجاد راهنمای سبک طراحی وب
ایجاد وب سایت ها روز به روز پیچیده تر می شود و معمولاً کار یک نفر نیست. مهم است که اطمینان حاصل شود که طراحی سازگار و بهینه است تا اهداف تجاری را برآورده کند و تجربه های لذت بخشی را برای کاربران ایجاد کند.
یکی از راههای اطمینان از اینکه تیم هنگام طراحی قسمتهای جداگانه وب سایت یا ذخیره طرحهای توسعه دهندگان در یک صفحه است ، ایجاد مستندات طراحی یا راهنمای سبک طراحی وب است.
داشتن یک راهنمای سبک برای ایجاد یک تجربه منسجم در صفحات مختلف مفید است. همچنین به شما اطمینان می دهد که توسعه آینده یا تولید شخص ثالث از دستورالعمل های برند پیروی می کند و به عنوان بخشی از نام تجاری کلی تلقی می شود.
Luke Clum سطح استفاده از راهنمای سبک را به عنوان اولین قدم شما در طراحی سایت در سال گذشته لمس کرده است و من می خواهم نگاه عمیق تری به نحوه ایجاد راهنمای سبک طراحی سایت برای پروژه های خود داشته باشم.

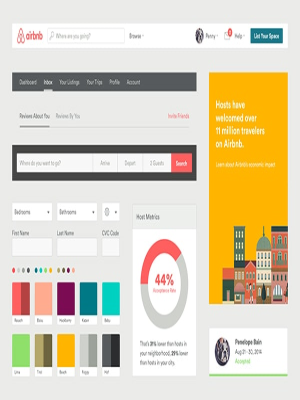
راهنمای سبک چیست؟
راهنمای سبک مجموعه ای از عناصر ، گرافیک و قوانین از پیش طراحی شده است که طراحان یا توسعه دهندگان باید از آنها پیروی کنند تا اطمینان حاصل شود که قطعات وب سایت جداگانه سازگار بوده و در پایان تجربه ای منسجم ایجاد می کنند.
چرا مهم است؟
وقتی طراحان متعددی روی یک وب سایت یا برنامه وب بزرگ کار می کنند بسیار مهم است تا اطمینان حاصل شود که آنها بیش از حد تفسیر نمی کنند و سبک ها را بر اساس ترجیح شخصی تغییر یا تنظیم نمی کنند. در حال توسعه ، داشتن عناصر تعریف شده وب سایت ، استفاده مجدد از این عناصر را برای توسعه دهندگان آسان می کند. علاوه بر این ، می تواند کار را آسان تر کند زیرا آنها عناصر مورد نیاز خود را برای کدگذاری دریافت می کنند و دقیقاً می بینند که چگونه باید از ابتدا به نظر برسند.
به منظور سهولت زندگی توسعه دهندگان ، وظیفه طراح است که تمام تعاملات احتمالی مانند شناور ، کلیک ، بازدید و سایر وضعیتها را برای دکمه ها ، عناوین ، پیوندها و غیره شامل شود.