آیا طراحان وب هنوز هم از Dreamweaver استفاده می کنند که برای اولین بار 25 سال پیش منتشر شد؟ در بازه زمانی فناوری، نرم افزار را می توان قدیمی دانست. طراحان وب به سراغ چیزی که ربع قرن قدمت دارد نمی روند. بسیاری از جایگزین های امروزی به همان اندازه توانمند و ارزان تر هستند.
اما باز هم صاحبان فعلی این محصول پس از هفت سال پس از معرفی، آن را به عنوان یادگاری از گذشته باقی نگذاشتند. Adobe آن را بهبود بخشیده و در طول سالها به طور مداوم آن را به روز می کند. آخرین نسخه آن - Dreamweaver 21.3 از ژوئن 2022 - به عنوان یک "ابزار توسعه بصری یکپارچه برای ایجاد، انتشار و مدیریت وب سایت ها و محتوای تلفن همراه" توصیف شده است.
بنابراین آیا طراحان وب هنوز هم از Dreamweaver استفاده می کنند؟ برای نتیجه گیری، ویژگی های این محصول، مزایا و معایب آن و برخی ابزارهای قابل مقایسه در بازار را بررسی می کنیم. ما همچنین آنچه را که خود توسعه دهندگان و طراحان وب در مورد آن می گویند هماهنگ خواهیم کرد
Dreamweaver چیست؟
Dreamweaver برنامه ای است که توسط Macromedia در سال 1997 با هدف طراحی وب سایت ساخته شد. در سال 2005 توسط Adobe خریداری شد و به توسعه و به روز رسانی آن ادامه داد تا پاسخگوی نیازهای محاسباتی فعلی باشد.

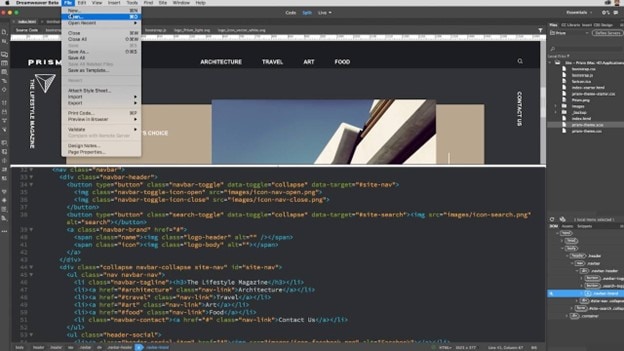
ویژگی اصلی نرم افزار این است که یک ویرایشگر صفحه وب بصری است که به شما امکان می دهد صفحات وب و سایت ها را حتی بدون دانش HTML ایجاد، مدیریت و ویرایش کنید. اما به طور کامل از وب و زبان های برنامه نویسی مانند HTML، CSS، جاوا اسکریپت و غیره پشتیبانی می کند و با آن سازگار است. Dreamweaver از یک محیط "What You See Is What You Get" (WYSIWYG) استفاده می کند که به شما امکان می دهد مشاهده کنید که صفحات وب و محتوا چگونه ظاهر می شوند. آنها را ایجاد کنید.
در حال حاضر، Adobe Dreamweaver CC به عنوان یک برنامه توسعه بصری جامع برای محتوای وب سایت و موبایل معرفی شده است. این بدان معناست که میتوانید وبسایتها، برنامههای وب، و همه محتویات داخل آن را بسازید، سازماندهی و منتشر کنید، با قابلیتهای پویا و قابل مشاهده در هر مرورگر یا دستگاهی.
طراحان وب میتوانند از قالبهای آغازین برنامه برای ایجاد سریع وبسایتهای قابل تنظیم و مناسب برای هر حوزه تجاری یا صنعتی بهره ببرند. در همین حال، برنامهنویسان و توسعهدهندگان میتوانند از نرمافزاری که خطوط کد، بهروزرسانیهای سریعتر و ویرایشهای آسانتر را ارائه میکند، کمک فعال دریافت کنند.
Dreamweaver به دلیل ویژگی های بسیاری که دارد به عنوان یک ابزار همه کاره برای ویرایش وب در نظر گرفته می شود. بدون ترتیب خاصی، این موارد شامل موارد زیر است:
قابلیت طراحی به صورت بصری (با نمای زنده) یا از طریق کد (یک کد زیربنایی هنگام طرح ریزی طرح ایجاد می شود).
توانایی تکمیل خودکار و همچنین بررسی املا و بررسی نحوی برای اطمینان از رعایت صحیح قوانین نحو کد.
پشتیبانی از بیش از دوازده زبان وب و برنامه نویسی مانند HTML، ASP، PHP، JSP، CSS، XML و غیره.
CMS های مختلف مانند وردپرس، جوملا و دروپال را تست و استفاده کنید تا بتوانید نحوه عملکرد صفحات خود را از طریق آنها مشاهده کنید.
پالت رنگ با چندین انتخاب رنگ؛ می توانید از رنگ پیش فرض استفاده کنید یا رنگ خود را بنویسید.
ابزار انتشار و FTP داخلی و پشتیبانی از SFTP برای سازماندهی/پیوند دادن آسان فایل ها و اتصال به وب سرور.
صفحات قالب شروع قابل ویرایش برای کمک به شما در ارائه سریع طرح های جامد.
بهبود مستمر و افزودن ویژگیها با تکامل فناوریهای وب.
پشتیبانی از هر دو سیستم عامل ویندوز و سیستم عامل مک.
موارد دیگر: فضای کاری توسعهدهنده، مضامین کد، دروننگری کد، مستندات CSS درون متنی، بازار تایپکیت، HiDPI و چند مانیتور (فقط برای ویندوز).
مزایای Dreamweaver
در کنار هم، بسیاری از ویژگیهایی که در بخش قبل برشمردیم، قدرت Dreamweaver را تشکیل میدهند. قابل ذکر است قابلیت های برنامه نویسی و مدیریت کارآمد فایل ها. در اینجا برخی از نکات مثبت Dreamweaver آورده شده است.
برجسته کردن کد مجموعهای از رنگهای متفاوت برای برجسته کردن کدهای مختلف در HTML، CSS، PHP، جاوا اسکریپت و غیره استفاده میشود. در حالی که ممکن است افراد حرفهای این کار را به خود زحمت ندهند، میتواند برای مبتدیان بسیار مفید باشد، به آنها کمک میکند کد را ردیابی کنند، خطاها را شناسایی کنند و به راحتی انجام دهند. تغییرات مربوطه
پیشنهاد کد. یکی دیگر از ویژگی های مفید این است که چگونه برنامه لیستی از پیشنهادات را هنگام تایپ کردن، به عنوان مثال، یک تگ HTML ارائه می دهد. این نه تنها برای برچسب ها بلکه برای ویژگی ها نیز کار می کند، و آن را به یک ابزار مفید و صرفه جویی در زمان تبدیل می کند.
طراحی و نمای کد. این قابلیت فوق العاده به شما امکان می دهد بین نماها - طراحی و کد جابجا شوید. کد خود را وارد کنید و فوراً ببینید که در نمای طراحی چگونه به نظر می رسد و بالعکس. با ویژگی WYSIWIG، محتوا را قرار دهید و ببینید که چگونه برنامه به طور خودکار کد را برای اقدام طراحی بصری شما تولید می کند.
مدیریت فایل. این برنامه جدا از اینکه یک ویرایشگر کد قوی است، در مدیریت فایل نیز می درخشد. به عنوان مثال، هر تغییری که در نام فایل ایجاد میکنید، سیستم را از شما میخواهد که تمام پیوندهای آن را بهروزرسانی کنید و در انجام این کار، از روابط و اتصالات فایل چه به صورت محلی و چه به سرور وب مراقبت میکند.
ایجاد و ویرایش قالب ها این به شما این امکان را می دهد که یک منطقه قابل ویرایش از صفحه خود را انتخاب کنید، تغییراتی ایجاد کنید و یک الگو را بدون نیاز به شروع از ابتدا ایجاد کنید. می توانید الگو را به صورت استاندارد ذخیره کنید و برای ویرایش و ایجاد صفحات جدید نیازی به بازگشت به برنامه نیست.
زمان بارگذاری سریع برخلاف وردپرس که در آن برای عملکردهای خاصی به پلاگینها تکیه میکنید و در نتیجه بر زمان بارگذاری تأثیر میگذارند، در مورد سایتهایی که از طریق Dreamweaver ایجاد شدهاند اینطور نیست. به عنوان یک کدنویس و با کدنویسی مناسب، کنترل و انعطاف بیشتری برای بهینه سازی سرعت بارگذاری صفحات و سایت های خود به دست می آورید.
پشتیبانی Adobe. شما به پشتیبانی فنی و مشتری دسترسی دارید Adobe به دلیل کمک به مشتری 24/7 از طریق چت زنده، تماس تلفنی، میز راهنمایی توییتر و منابع بیشتر از جامعه پشتیبانی فعال Adobe شناخته شده است.
معایب Dreamweaver
Dreamweaver دارای اشکالاتی است که بیشتر بر روی رابط کاربری و منحنی یادگیری شیب دار آن متمرکز است. به طور خلاصه به آنها می پردازیم.
رابط دلهره آور حتی بدون شروع کاری، به یک UI گیج کننده خیره خواهید شد - فضای کاری که باید با آن حساب کنید. این مملو از منوها در بالا، منوها و دکمههای بیشتر در سمت راست، و منوها و کادرهای اضافی در پایین است. به طور کلی، شما بیش از سه دوجین مورد را برای تصمیم گیری و اقدام در مورد آنها بررسی خواهید کرد.
منحنی یادگیری بالا اگر رابط کاربری به یادگیری و آشنایی جدی نیاز دارد، صبر کنید تا شروع به کار روی پروژه طراحی وب خود کنید. با انبوهی از ویژگی ها، باید زمانی را برای مطالعه آموزش ها و راهنماها اختصاص دهید و نحوه استفاده از مجموعه ابزار Dreamweaver را درک کنید. به زبان ساده، پیچیدگی آن می تواند ترسناک باشد.
مبتنی بر مرورگر نیست. Dreamweaver برنامه ای است که شما دانلود و بر روی کامپیوتر دسکتاپ مک، لینوکس یا ویندوز خود نصب می کنید. در حالی که شما یک نمای تقسیم صفحه نمایش دریافت می کنید که نشان می دهد چگونه کد شما به تصاویری از صفحه شما ترجمه می شود، بسیاری از این شکایت دارند که در یک مرورگر واقعی متفاوت به نظر می رسد. برخلاف وردپرس مبتنی بر وب، هر تغییری که در بکاند ایجاد میکنید، در مرورگر وب شما به نظر میرسد.
WYSIWIG غیر قابل اعتماد. مورد شماره 3 در بالا ویژگی WYSIWIG Dreamweaver، به ویژه قابلیت اطمینان آن را زیر سوال می برد. نتایج بصری گاهی اوقات می تواند نادرست باشد. از این رو، باید مسیر مداری بررسی طرح خود یا هر تغییری را که در یک مرورگر واقعی ایجاد کرده اید، طی کنید.
اپلیکیشن گران قیمت یکی دیگر از مشکلات رایج هزینه Dreamweaver است که بیشتر در سمت گران است. این موضوع زمانی مطرح میشود که برنامههای مشابه دیگری (در بخش بعدی با آنها آشنا میشوید) با قیمتهای مقرونبهصرفهتر ارائه میشوند و برخی حتی بهعنوان برنامههای رایگان و منبع باز در دسترس هستند.